経緯
github.com
react-loopsというHooksを使ってJSXでForループをやるというアプローチのライブラリが出ていたので見ていた。
実装どうやってるんだろうな〜って思ってソース見てたらなんかPropsオブジェクトのプロパティをチェックしていて、あんまり見ないビット演算子でXORしていた。
https://github.com/leebyron/react-loops/blob/b04cb3be799c2ff5d87dc14b1b2430d9503e64e2/react-loops.js#L69
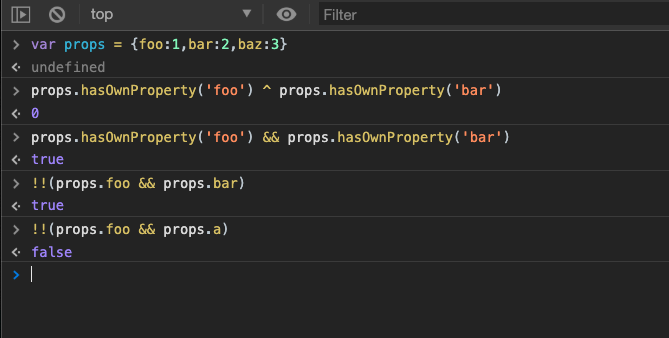
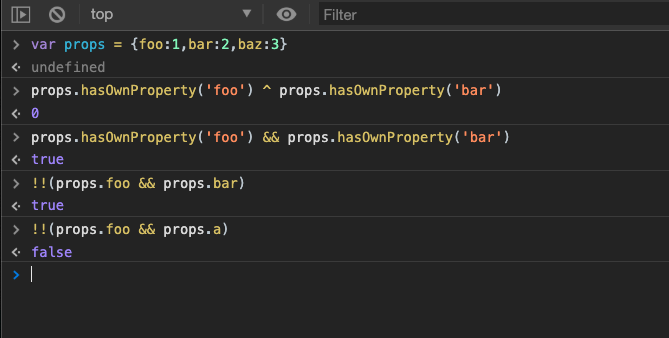
(props.hasOwnProperty("as") ^ props.hasOwnProperty("children")) === 0
なんで^ってるんだろうなっていう疑問と、自分なら&&かあるいはそもそもプロパティが特定なのだから論理演算子の変換!!(&&)で書く気がするという気持ちになった。
 gyazo.com
gyazo.com
こう書けるのでは?
ただなんとなく『XORすると速度面で有利なのでは?』という気もしたのでパフォーマンスを調べる気持ちになって調べていた。
さて速度的にどうなんでしょう。
結論をいいますと
XOR別に速くなさそう…?
jsPerfたてた
jsperf.com
みなさんもrun testsしてお手元のブラウザでチェックしてみてください
僕の環境でモダンブラウザ3種(Chrome+FF+Safari)を実行してみたら
!!(baseProps.foo && baseProps.bar)
baseProps.hasOwnProperty('foo') && baseProps.hasOwnProperty('bar')
(baseProps.hasOwnProperty('foo') ^ baseProps.hasOwnProperty('bar')) === 0
の順番で早かった。
hasOwnPropertyするならわずかに^(ビット演算子XOR)するより&&(論理演算子AND)したほうが速かった。
手元にいまWindowsないのでWindows環境のテストはやれてない。
XORのメリットよくわかってない
速度面で速いのではという予想をしていたけどそうでもなさそうで、それ以外になにかメリットがあるのかどうかはよくわかっていない。
Conditionalの場面でXORあんまり見ないのと、ググっても明確にこういうメリットがありますというのが出てこなかった。
こういうメリットがありますっていうのご存知の方は教えてください.
jsPerfはテストするたび結果のスナップショットがグラフに反映されていくので、ぜひみなさんもテストしてみてください。
Object property existence check speed · jsPerf