React Refsとは
https://reactjs.org/docs/refs-and-the-dom.html
ReactでDOMを参照するアレ.
この記事ではv16.3から実装されたReact.createRef()を使うrefsのことを指している。
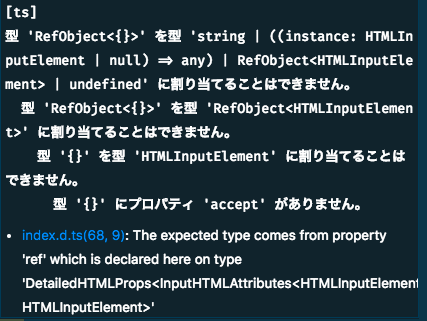
そんなプロパティないとか怒られる
型がない
例えばこういう風にinputタグにrefを張りたいときにTSにプロパティ型がないと怒られる。
結論
型定義をわたす
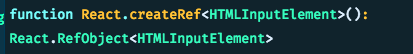
React.createRef()はこうジェネリクスを受け付けているので
function React.createRef<{}>(): React.RefObject<{}>
class InputComponent extends React.Component { private textInput = React.createRef<HTMLInputElement>() public render() { return ( <div> <input type="text" ref={this.textInput} /> </div> ) } }
こうHTMLInputElementをわたすといい感じになれる。
わたしてからvscodeの注釈みるとこういう感じ
よかったですね